If you remember our tutorial on Simple Key Movement and are ready for something a little more advanced, you've come to the right place! This key movement will result in smoother motion of your sprite and the ability to move in a diagonal line.
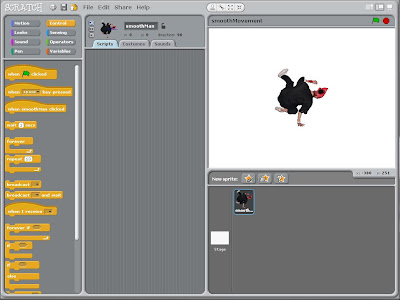
 Start with a new project, I've named mine "smoothMovement".
Start with a new project, I've named mine "smoothMovement".
This is what our original movement scripts looked like, but we got sticky movement and we could only move in one direction at a time. So, how do we make sure we have smooth movement and can move in the diagonal?

Take a "when 'green flag' clicked" script header and attach a "forever" script to it. What this means is that whenever the green flag is clicked, we will forever activate all the scripts inside the forever loop.
 From the Light Blue Sensing Menu:
From the Light Blue Sensing Menu: Notice the "key [space] pressed?" pointed script? This kind of script can go anywhere that has an open spot for a pointed script. Pointed scripts ask questions and will activate when the condition is met or the question is true.
Notice the "key [space] pressed?" pointed script? This kind of script can go anywhere that has an open spot for a pointed script. Pointed scripts ask questions and will activate when the condition is met or the question is true. Grab an "if <>" script, place it inside the "forever" script. Place the "key [space] pressed?" inside the "if <>" script. Change the "key [space] pressed?" script to read "key [up arrow] pressed?"
Grab an "if <>" script, place it inside the "forever" script. Place the "key [space] pressed?" inside the "if <>" script. Change the "key [space] pressed?" script to read "key [up arrow] pressed?" As we did in the other tutorial, from the Blue Motion menu, bring a "point in direction (0)" script and a "move (10) steps" script into the "if <key [up arrow] pressed?>" script. When the green flag is clicked, these scripts will activate, once the condition (up arrow being pressed) is met.
As we did in the other tutorial, from the Blue Motion menu, bring a "point in direction (0)" script and a "move (10) steps" script into the "if <key [up arrow] pressed?>" script. When the green flag is clicked, these scripts will activate, once the condition (up arrow being pressed) is met. Duplicate the "if <key [up arrow] pressed?>" block to account for the other keys and directions we want our sprite to move in. When you are finished it should look something like this.
Duplicate the "if <key [up arrow] pressed?>" block to account for the other keys and directions we want our sprite to move in. When you are finished it should look something like this. Once you are finished, save your project and glory in the ability to move a sprite around the screen smoothly!

